Although we received 98 completed surveys, conducted over 10 interviews, and carried out more than 50 user tests with our initial prototypes, our team found it
challenging to arrange interviews and user testing with elderly participants, who were among our
primary stakeholders. Not only was the initial scheduling difficult, but conducting additional rounds of user testing was nearly impossible due to time constraints and the health conditions of the elderly patients we had previously tested with.
Our main feedback from elderly participants indicated that the user interface was not user-friendly for them and
required greater visual clarity. While we wanted to assess our implemented changes and determine whether they improved the interface, we were
unable to arrange further testing sessions with elderly users.
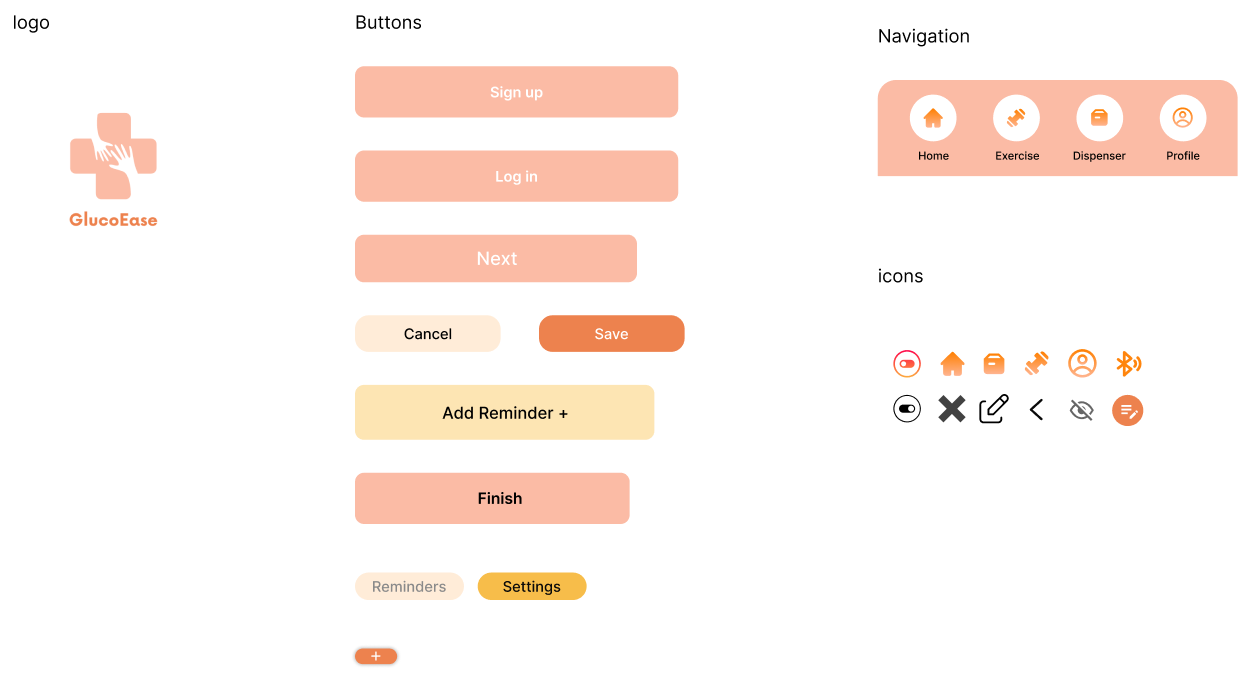
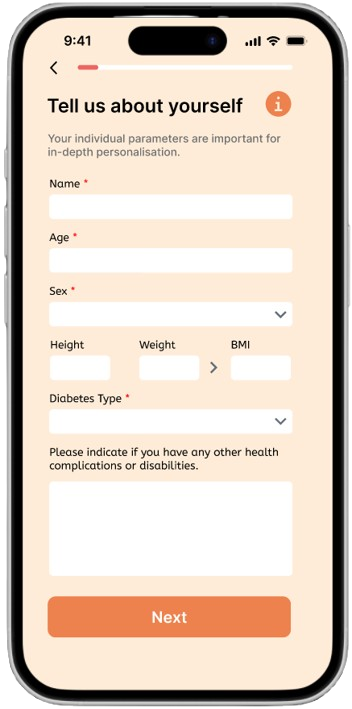
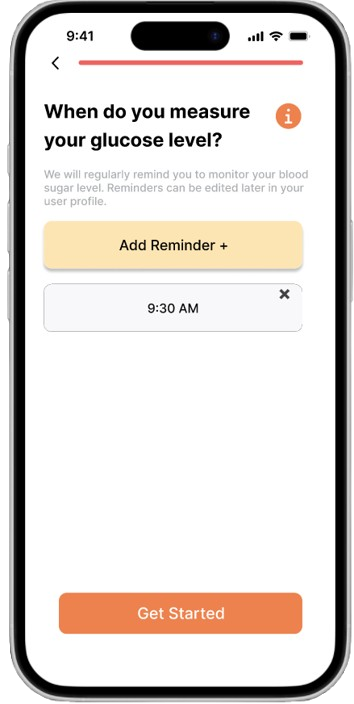
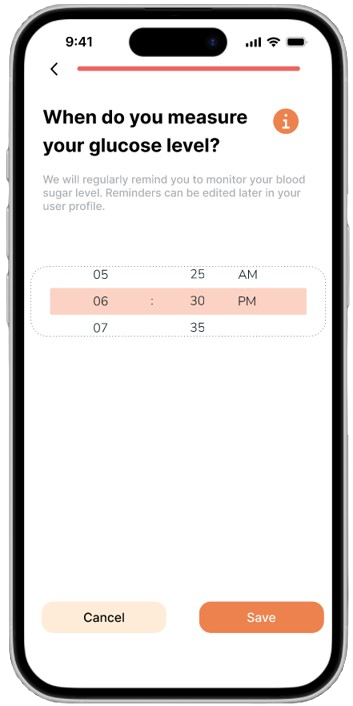
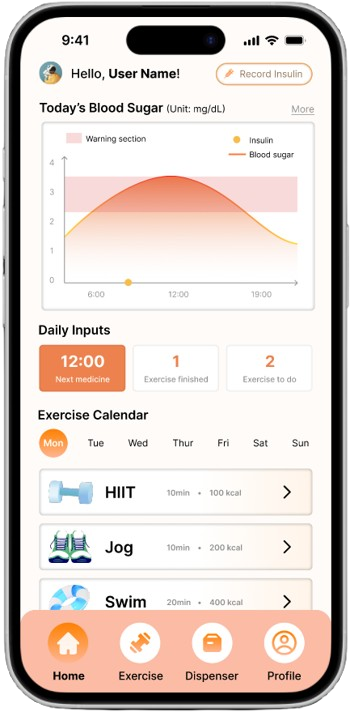
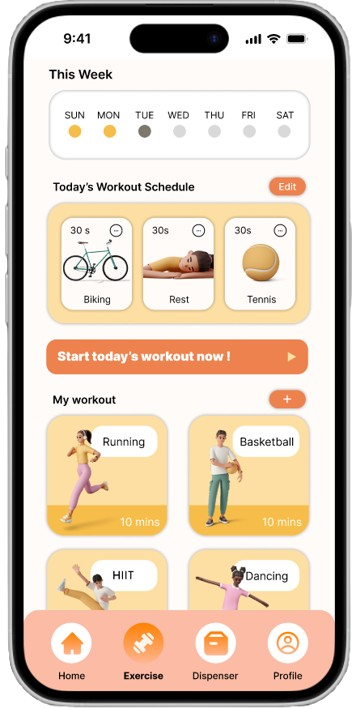
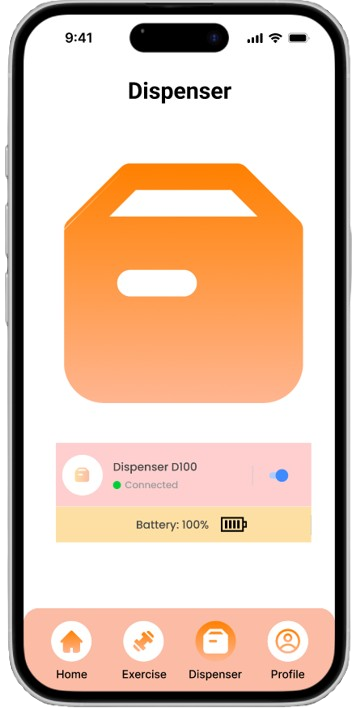
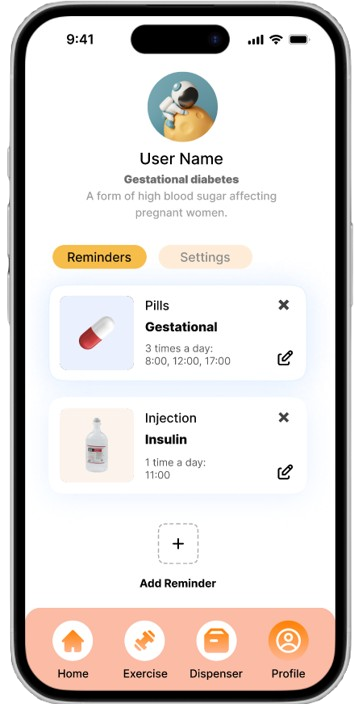
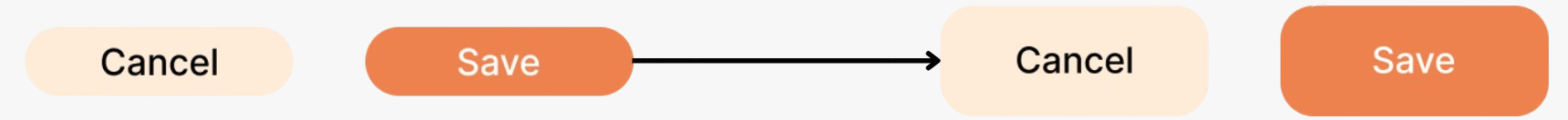
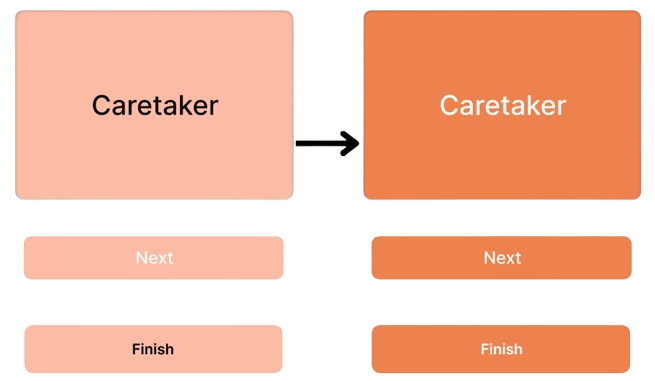
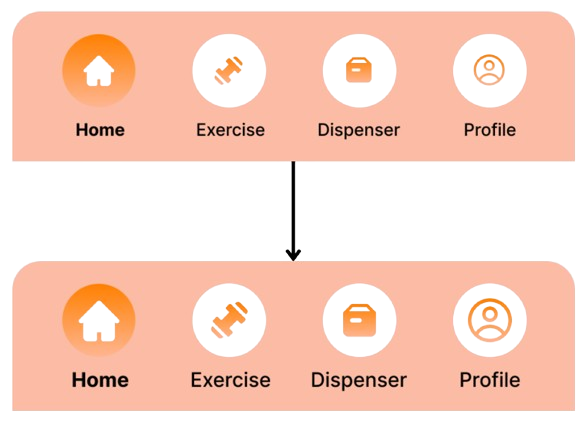
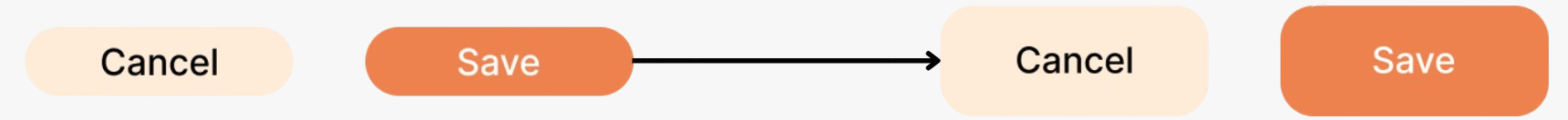
Visual Changes:
Higher Contrast

Bigger Icons

Larger Buttons

To better accommodate older users and compensate for the lack of elderly participants, we conducted a series of user tests in which participants completed specific tasks under conditions designed to
simulate physical limitations. For example, we had users wear vision-impairment goggles or hold up a semi-transparent object to evaluate how our product performed under restricted visual conditions. These tests helped ensure that the product is both accessible and functional for users with diverse needs and abilities.
After working on this project for 4 months, our project was selected to be presented in the
Sydney University Architecture, Design and Planning Graduation Show (2024)
, which was an opportunity to showcase our work to industry professionals, academics, and fellow designers. This recognition not only validated our research and design approach but also allowed us to receive valuable feedback from experts in the field.
Some key takeaways from this project are:
- Identifying who your stakeholders are requires research and a deep understanding of the relationships between the end users, supporting roles, and external influences that impact their experiences and decision making.
- Accessible design is essential when creating digital products that cater to a diverse range of users, including those with disabilities, elderly individuals, and people with temporary impairments.
- User testing doesn't end after development. Design is a constant iteration of improving the experience for the end user. Always find ways to collect and listen to your user's feedback.
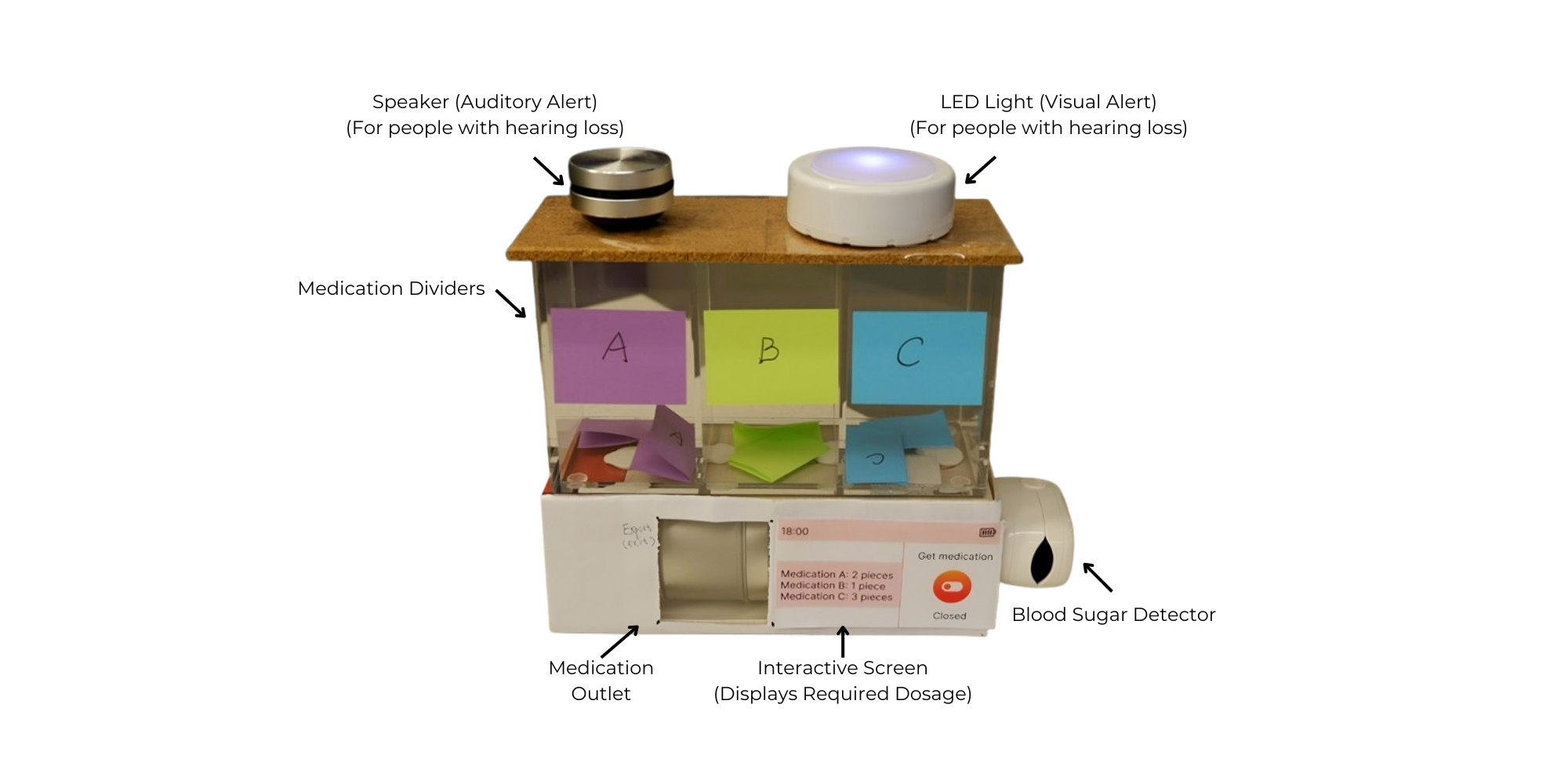
In future versions of the prototypes, we aim to further refine the physical prototype by 3D printing the model to achieve a more compact and well rounded design, making the device more portable, especially for elderly users or those with limited mobility. Additionally, we plan to improve the dispenser's durability by using higher quality materials, ensuring it can withstand daily use. On the software side, we plan to implement features to enhance accessibility, such as adding Assistive Access, which simplifies the interface and information display. This includes settings to adjust text size, enlarge icons, and integrate voice commands, enabling hands free interaction, which would be helpful for elderly users with mobility, vision, or dexterity issues.